


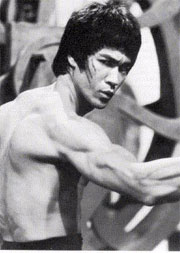
1) Looks for a good image on internet. Open Photoshop and paste new image.


2) To separate bruce from the rest of the image the best thing is to do is to make a working path around him, using Pen tool.


3) From "Paths Palette" choose: Load path as selection. After from Select menù, choose: inverse selection and press delete.

4) From "image menù" choose: Adjustments/Desaturate.
5) From "image menù" choose: Adjustments/Brightness Contrast.
Use this settings: Brightness=0 Contrast= +60

6) From "image menù" choose: Adjustments/Treshold.
Use this settings: Treshold level= +128.

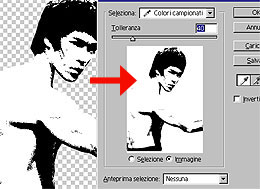
7) From "Select menù choose: Color range. Select: Sampled Colors and put your mouse on white space on the image.

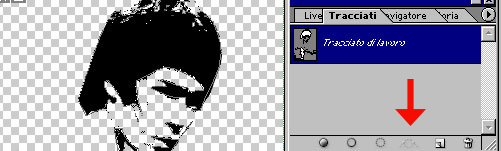
8) After the selection, press canc and delete all the white color. After press Ctrl/click on layer and create the selection.

9) Open Paths Palette and choose: Make work path from selection.

10) From "Edit menù choose: Define custom Shape..


Finished..!!